
Existing member? Log in and continue learning

See if you like it, start the course for free!

Unlock full course by purchasing a membership
Creating Dynamic Forms
Creating Dynamic Forms
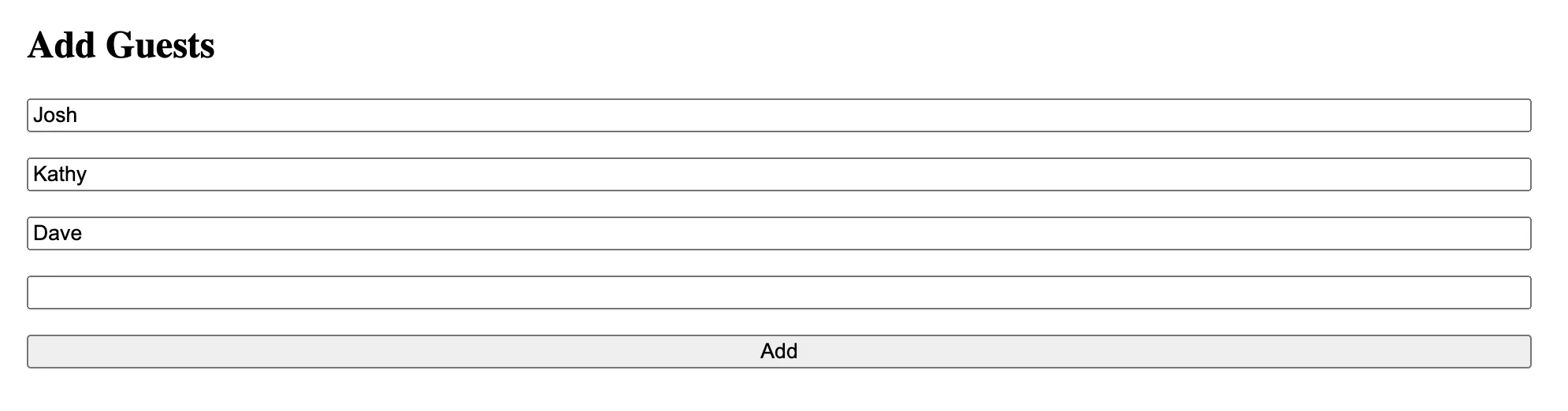
It is not an uncommon situation to require a dynamic form — one that does not just have a static/pre-defined number of controls. For example, let’s say you have a form that allows a user to enter a guest list. Each guest should be entered into their own text field, e.g:

We want to be able to click the Add guest button to add as many fields for
guests as we want. But, when we define forms like this:
guestForm = this.fb.nonNullable.group( { guests: ['', Validators.required], }, );How can we account for this dynamic behaviour?
Introducing Form Arrays
We have been focusing on the concept of a FormControl which is used for an
individual field in our forms, and a FormGroup which is a collection of those
controls. Another feature we can make use of is FormArray. A FormArray is an
array of multiple controls and the values of all of those controls will be
output as an array when we check the form’s value. Importantly, a FormArray
provides us a way to easily push new controls into this FormArray
dynamically.
Thanks for checking out the preview of this lesson!
You do not have the appropriate membership to view the full lesson. If you would like full access to this module you can view membership options (or log in if you are already have an appropriate membership).